
let me share a story about working with Jordan, a designer with a bold, artistic vision. His ideas were avant-garde, sure, but they clashed with our brand identity. Despite my efforts to steer us toward user preferences and brand consistency, Jordan was set on his path. The result? A set of design mocks that, while visually impressive, missed the mark with our stakeholders and users. It was a clear case of vision and execution not aligning.
Fast forward seven years, and I found myself in a different scenario with Alex, our designer for a data visualization tool revamp. This time, it was all about collaboration. We engaged with users, and shared insights, and Alex’s simplified design approach, was initially a concern for me, but turned out to be a hit. It was a testament to the power of combining expertise, trusting each other’s skills, and focusing on user needs.
Defining the Roles: Product Managers and Product Designers, and Finding Their Intersection
Product managers and Product designers are like two sides of the same coin. Let’s paint a clearer picture of these roles and where they intersect.
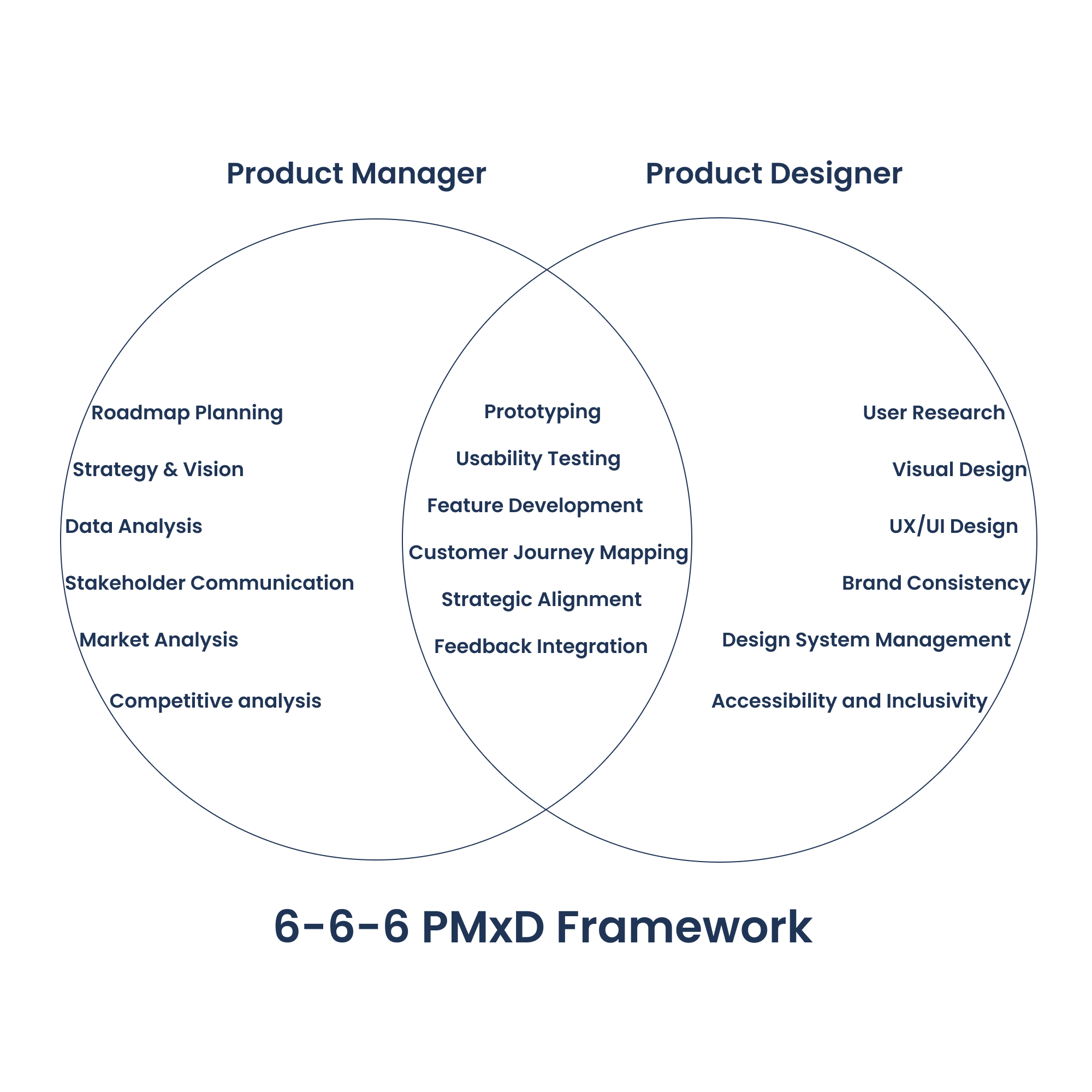
I call it the 6-6-6 PMxD Framework.
Product Manager
- Strategy & Vision: A product manager sets the long-term vision and strategy for the product. This involves understanding the market, identifying opportunities, and defining what success looks like. For instance, a product manager at a tech company might identify a gap in the market for a privacy-focused social media platform, setting a vision to develop a product that prioritizes user data security and privacy.
- Roadmap Planning: This involves planning what the team will deliver and the timeline for delivery. It’s about prioritizing features, balancing resources, and setting milestones. For example, a product manager in a software company might prioritize developing a mobile app over adding new features to the existing web platform, based on market demand and user feedback.
- Stakeholder Management: product managers must effectively communicate with and manage expectations of stakeholders, including customers, team members, and executives. This could involve presenting a new product strategy to the board, or regularly updating the marketing team on product development progress.
- Data Analysis: A product manager uses data to make informed decisions. This includes analyzing user behavior, product performance, and market trends. For example, a product manager might use data from A/B testing to decide whether to implement a new feature.
- Market Analysis: Understanding the market is crucial. This involves researching industry trends, understanding customer needs, and identifying competitors. A product manager at an e-commerce company, for instance, might analyze shopping trends to determine the next range of products to focus on.
- Competitive Analysis: product managers need to be aware of what their competitors are doing. This means analyzing competitors’ products, marketing strategies, and customer reviews. An example would be a product manager in the fintech space conducting a thorough analysis of competing mobile banking apps to identify features that are well-received by users, which could inform their own product development.
Product Designer
- UX/UI Design: This involves creating the user interface and experience for products. Designers focus on making the product intuitive, easy to use, and visually appealing. For example, a designer working on a fitness app might focus on creating a simple, engaging interface that encourages users to track their workouts regularly.
- User Research: Designers conduct research to understand the needs, behaviors, and motivations of users. This can involve methods like surveys, interviews, and user testing. An example would be a designer at an e-commerce company conducting user interviews to understand the challenges faced by customers when navigating the website.
- Visual Design: This aspect covers the aesthetic part of product design, including the choice of colors, typography, and layout. For instance, a designer working on a children’s educational app might use bright colors and playful fonts to make the app more appealing and engaging for kids.
- Accessibility and Inclusivity: Designers ensure that products are accessible to and usable by as many people as possible, including those with disabilities. An example is a designer incorporating screen reader compatibility and high-contrast color schemes in a web application to make it more accessible to users with visual impairments.
- Design System Management: Designers create and manage design systems — a set of standards, components, and best practices — to maintain consistency across the product. For example, a designer at a large corporation might develop a design system to ensure consistency across all internal tools and customer-facing applications.
- Brand Consistency: It’s important for designers to ensure that the product aligns with the overall brand identity. This involves consistent use of logos, colors, and messaging. For instance, a designer at a fashion brand might ensure that the style and aesthetics of the mobile app align with the brand’s identity, seen in their stores and advertising campaigns.
Intersection
- Collaborative Ideation: product managers and Designers work together to brainstorm and develop new ideas for products or features. This collaborative process ensures that the product is both technically feasible and user-friendly. For example, in a brainstorming session for a new health app, PMs might bring insights about market needs, while Designers might suggest innovative ways to present health data to users.
- Usability Testing: Both product managers and Designers are involved in testing the product with real users to gather feedback on usability. This helps in making informed decisions about design and functionality. For instance, during usability testing of a new online shopping feature, PMs might focus on how the feature impacts the overall user journey, while Designers concentrate on the ease of interaction and visual appeal.
- Strategic Alignment: Ensuring that the product strategy aligns with the user experience is a shared responsibility. product managers define the product strategy, and Designers ensure the user experience supports this strategy. In a project for a new educational platform, for example, the PM and Designer would work together to ensure that the platform’s educational goals are met through an intuitive and engaging user interface.
- Customer Journey Mapping: Both roles collaborate to map out the entire journey of a customer, identifying key touchpoints and opportunities for improvement. For a mobile banking app, this might involve mapping out the customer’s journey from signing up to conducting their first transaction, identifying pain points and opportunities to enhance the experience.
- Feedback Integration: product managers and Designers work together to integrate feedback from users, stakeholders, and market research into the product development process. For example, after receiving feedback that a feature in a project management tool is too complex, PMs and Designers might collaborate to simplify the feature while still meeting business objectives.
- Prototyping: Creating prototypes is a joint effort where product managers define the scope and objectives of the prototype, and Designers bring these ideas to life. This is crucial for testing concepts before full development. In developing a new feature for a social media app, for example, the PM might outline the feature’s goals and target audience, while the Designer would create a prototype to test these ideas.
Understanding these roles and their intersections sets the stage for a harmonious and productive collaboration, where the sum exceeds its parts.
Important note:
These are generalizations, responsibilities between product managers and product designers depend on the company culture, seniority, strengths, and weaknesses of each.
For instance, a senior designer might be more involved with the vision when working with a junior product manager.
4 Steps for product managers and designers to work effectively

Step 1: Vision
A shared vision isn’t just motivational fluff. According to the Harvard Business Review, companies with employees who share a strong vision are twice as likely to achieve better financial performance than those who don’t.
- Joint Discovery Sessions: These are your brainstorming playgrounds. Get together, discuss user personas, map out their journeys, and align on the problems your product is going to solve.
- Product Requirement Document: Think of this as your collaboration holy book. It outlines your product vision, objectives, and key results (OKRs). Both product managers and product designers should live and breathe this document.
- Design Thinking Workshops: “Here’s where you put on your innovator hats. Use these workshops to empathize with users and brainstorm solutions that hit the sweet spot between user needs and your vision.
- User Experience (UX) Research: This is a joint venture. Designers lead the charge on design specifics, while PMs bring in the context of business and user needs. Together, you create something that’s not just beautiful, but also functional and strategic. Forbes reports that companies that invest in UX research outperform the S&P index by 35%
- Prototyping and Feedback: Prototype, test, learn, repeat. It’s a dance between product managers bringing strategic insights and designers focusing on usability and aesthetics. The goal? A product that feels just right.
Aligning on a vision means walking down the same path, even if you’re coming from different directions. It’s about creating a product narrative that resonates with both your team and your users.
Step 2: Communication
“The single biggest problem in communication is the illusion that it has taken place”
George Bernard Shaw
Effective communication isn’t just a soft skill; it’s a critical component of product success. A study by the Project Management Institute revealed that ineffective communication is the primary contributor to project failure one-third of the time and has a negative impact on project success more than half the time
- Regular Meetings: Think of stand-ups, sprint planning, and retrospectives as your team’s communication lifelines. They keep everyone in sync and focused on what matters most. Research shows that teams that communicate regularly are 20% more likely to complete their projects on time and within budget.
- Collaboration Platforms: Platforms like Slack aren’t just about chatting; they’re about creating a space where real-time discussions can lead to real-time solutions.”
- Project Management Tools: Using tools like Trello or JIRA is like having a map in a treasure hunt. They help everyone track progress, know their roles, and understand what’s next. According to a survey by the Project Management Institute, using project management software increases performance and satisfaction among project teams by 30%.”
- Documentation: Never underestimate the power of written words. Keeping a shared repository of project specs, design guidelines, and meeting notes in tools like Confluence or Google Docs can be a game-changer.
- Design and Prototyping Tools: Tools like Figma and Sketch are the playgrounds where designers can share their creations, get feedback, and iterate quickly. It’s about making ideas tangible and interactive.
And while we’re at it, let’s talk about dodging the miscommunication bullets. Be precise, ambiguousness is incompetence in disguise, engage in active listening, and document key decisions. Remember, empathy is your best friend in understanding different perspectives.
Communication is more than just talking; it’s about creating a shared language where ideas can flourish, and issues get resolved before they even arise. It’s about building a bridge between what’s said and what’s heard.
Step 3: Coordination
An effective workflow is like a well-oiled machine – every part needs to work in harmony. Here’s how you can make sure your product managers and product designer gears are meshing perfectly.
- Ideation:
- Collaborative brainstorming: PMs and Designers jointly generate ideas, leveraging each other’s strengths. PMs bring market insights and business perspectives, while Designers contribute with user experience and creative solutions.
- User-needs alignment: Together, they ensure ideas align with user needs, often using personas or user stories as reference points.
- Feasibility assessment: They evaluate the technical feasibility, resource requirements, and potential ROI of the ideas, ensuring they are realistic and align with company goals.
- Definition and Planning:
- Scope agreement: This involves agreeing on what will be built, defining the MVP (Minimum Viable Product), and setting clear objectives.
- Roadmap development: They collaborate to create a roadmap that outlines key milestones, timelines, and dependencies, ensuring everyone is aligned on the direction and priorities.
- Design:
- Wire-framing: Designers create wireframes to visualize the basic layout and functionality, with input from PMs to ensure alignment with product goals.
- Usability testing: Early and frequent usability testing with users helps in refining designs. PMs and Designers analyze results together to make necessary adjustments.
- High-fidelity designs: Designers develop detailed designs, which are reviewed and refined through ongoing collaboration with PMs.
- Development and Iteration:
- Development handoff: Designers provide developers with design specifications and assets. PMs ensure that the development team clearly understands the product vision and requirements.
- Agile cycles: Both PMs and Designers actively participate in agile development cycles, providing ongoing feedback and adjustments.
- Ongoing collaboration: Continuous collaboration is crucial to adapt to new insights, user feedback, and evolving market trends.
- Testing and Refinement:
- User testing: Conducting further user testing on the developed product to gather feedback on usability, functionality, and overall experience.
- Feedback integration: Iteratively improving the product by integrating user and stakeholder feedback, and making data-driven decisions.
- Iterative improvement: Continuously refining the product based on testing results, user feedback, and performance data.
- Launch and Evaluation:
- Pre-launch review: A final review to ensure the product meets all requirements and is ready for launch.
- Launch planning: Coordinating the launch strategy, including marketing, support, and roll-out plans.
- Performance analysis: Post-launch, they analyze the product’s performance against KPIs and objectives, and use these insights for future product iterations and improvements.
Think of your workflow as a journey you’re taking together, with each phase offering a chance to sync up, adjust, and move forward towards a shared goal.
Step 4: Feedback
Feedback is the secret sauce to refining your product. It’s not just about pointing out what’s wrong; it’s about building something incredible together.”
- Be Specific and Objective: Focus on particular aspects, not personalities. It’s about the work, not the person behind it.
- Balance Positive and Constructive Criticism: Start with what’s working, then ease into what can be improved. It’s about encouragement, not just critique.
- Be Empathetic: Put yourself in their shoes. Feedback is hard to take, but when delivered with understanding, it becomes a tool for growth.
- Encourage Dialogue: Feedback is a two-way street. Discuss, clarify, and understand each other’s viewpoints.
- Actively Listen: When you’re on the receiving end, listen. Really listen. Ask questions, clarify, and then take some time to process.
- Follow Up: Feedback isn’t a hit-and-run. Check back in, see how things are progressing, and offer support.
Feedback is about learning, growing, and iterating. It’s a critical part of the journey towards creating something that’s not just good, but great.
These stories and strategies aren’t just a recount of my experiences; they’re a roadmap for any product manager or designer looking to elevate their collaboration game. Remember, it’s about blending your strengths, staying focused on your users, and always being open to learning from each other. And hey, if you’ve got your own stories of collaboration or tips that worked wonders, I’d love to hear them. Let’s keep the conversation going!



